大阪府豊中市でホームページ制作|スマートフォンアプリ開発を行なっているImpreateSoft(インプレイトソフト)です。
今回はWordPressに関する技術的な内容となります。
フロントページにページネーションを設置したい
WordPressのフロントページにページネーション(ページ送り)を設置したいときなどがあると思います。
ですが、テーマによってはフロントページにページネーションを設置することができないことがあるので、今回はそういったときにページネーションを設置するための方法を記載します。

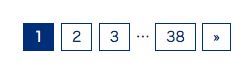
これがページネーション(ページ送り)
動作環境
今回試した動作環境は下記となります。
- XServer
- PHP 5.6.30
- WordPress 4.9.6
- BizVektor 1.11.5
フロントページの設定
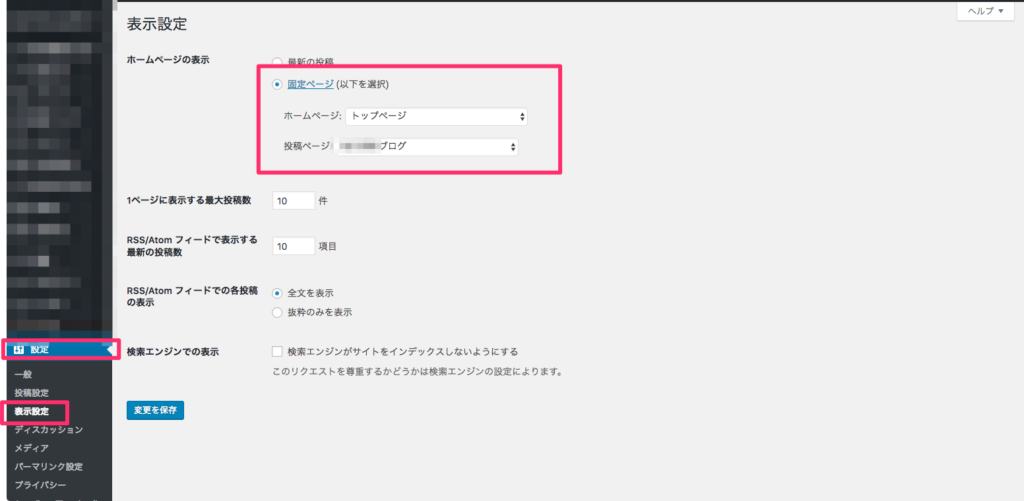
まずはWordPressの管理画面でフロントページの設定をします。
フロントページの設定は「設定」→「表示設定」→「ホームページの表示」で行います。

ソースコードのカスタマイズ
続いて、ソースコードのカスタマイズを行います。
カスタマイズを行うソースコードファイルは2つ。
functions.php
functions.phpの一番下に下記コードを追加してください。
add_action( 'parse_query', 'my_parse_query' );
function my_parse_query( $query ) {
if ( ! isset( $query->query_vars['paged'] ) && isset( $query->query_vars['page'] ) )
$query->query_vars['paged'] = $query->query_vars['page'];
}
module_top_list_post.php(BizVektorの場合)
続いて、module_top_list_post.phpの最後の行にある
wp_reset_query();?>
の前に下記コードを追加します。
pagination($post_loop->max_num_pages);
※BizVektorのテーマの場合です。他のテーマの場合は、front-page.phpなどに記述してみてください。
フロントページの確認
これでフロントページにページネーションが追加されていて、しっかりとページ送りができるように動作すれば完了です。
基本的にはフロントページの固定ページでページネーションを置くことが少ないためか、普通に動作させようとするとうまくいかないことがあるみたいですね。
上記の方法でページネーションの設置ができるので、設置する方は参考にしてみてください。