今回はVisual Studio Codeを使う上でおすすめのプラグインを紹介します。
LiveServer
簡易ローカルサーバーを起動してHTMLやCSSファイルの更新をライブプレビューできるようにするプラグインです。
これさえ起動していればいちいち更新しなくてもリアルタイムに更新されます。
Autoprefixer
Autoprefixerは最新のブラウザ実装状況をまとめたサイト「Can I use」の情報を下に必要なベンダープレフィックスをかいてくれるプラグインです。
ベンダープレフィックスとは?
CSS3で採用される予定の機能が各ブラウザで先行実装されている機能を動作させるため、プロパティや値の先頭に-moz-や-webkit-をつけることです。
-moz- …… Firefox
-webkit- …… Google Chrome、Safari
-o- …… Opera
-ms- …… Internet Explorer
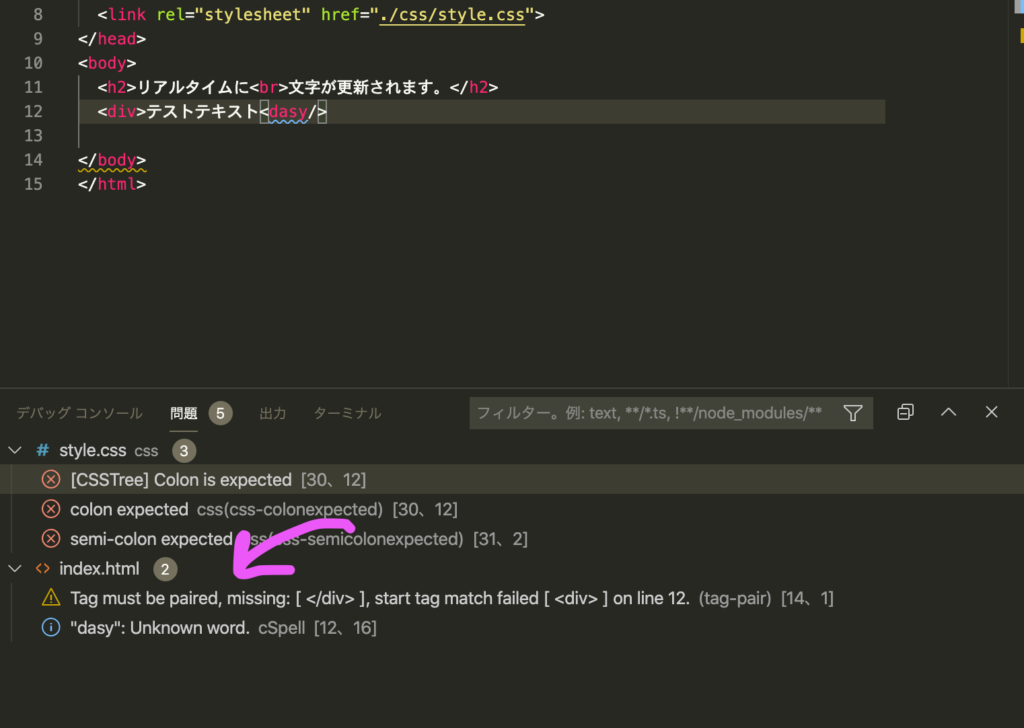
HTMLhint
htmlのミスを指摘してくれます。

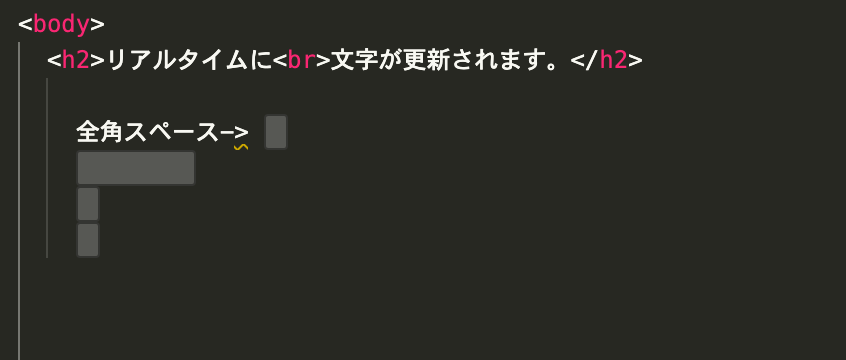
Zenkaku
エラーの原因になりやすい全角スペース

エラーの原因になる全角スペースをグレーで表示してくれます。
今回は以上になります。いくつかプラグインがありますが「LiveServer」は特におすすめでこれ一つ入れるだけでも環境は変わります。
是非使いやすくなるようVScodeをカスタマイズして行ってください。