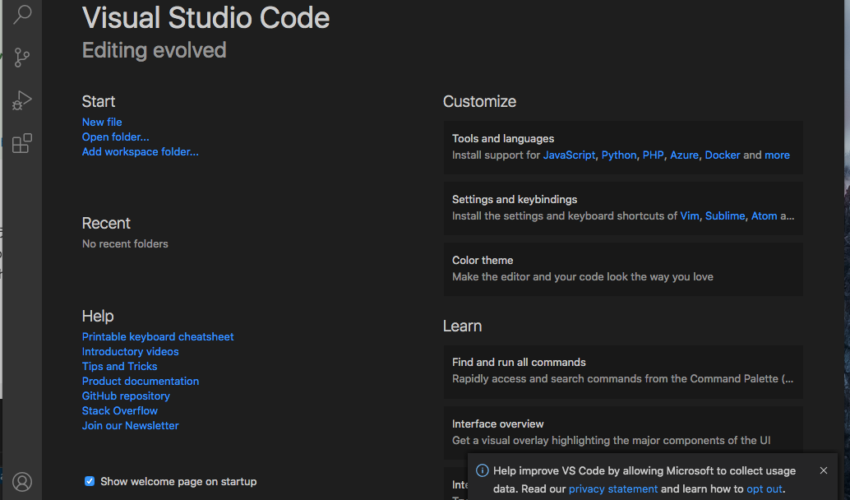
今回はWeb制作初心者の方のために、テキストエディタ「Visual Studio Code」(以下「VScode」)の初期設定を行っていきます。
VScodeの日本語化
インストールしたあと最初は英語なので使いやすいよう、日本語化をします。
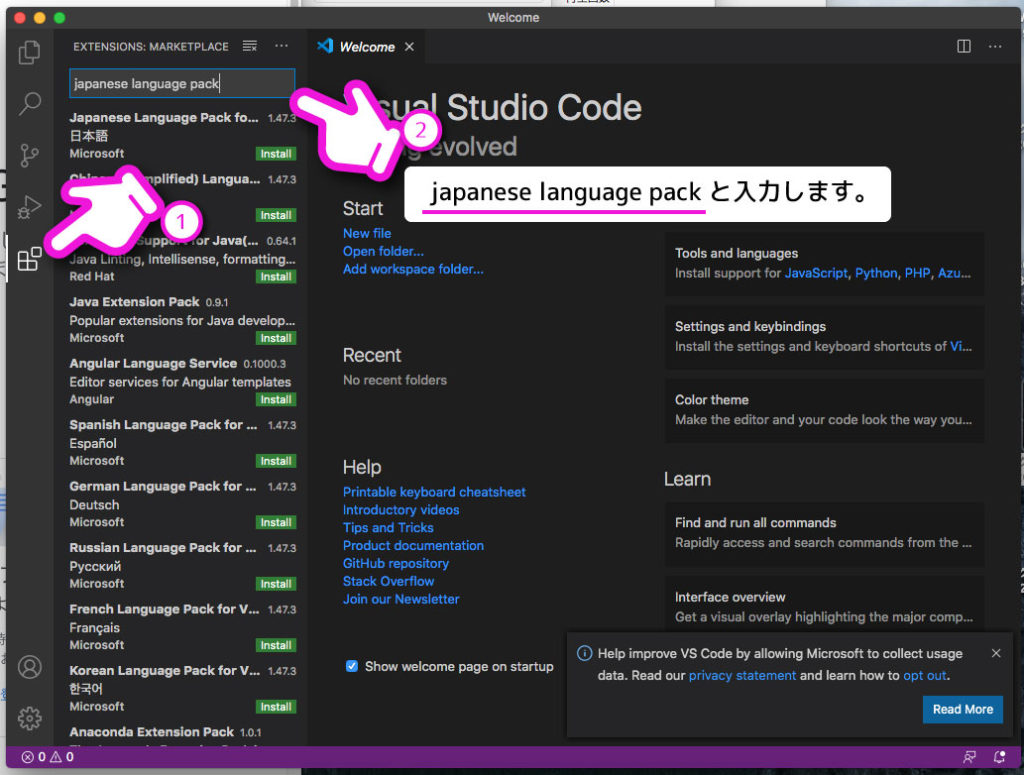
1.日本語パックを検索します。
1.左のボタンをクリック
2.テキストウィンドウに「japanese language pack」と入力

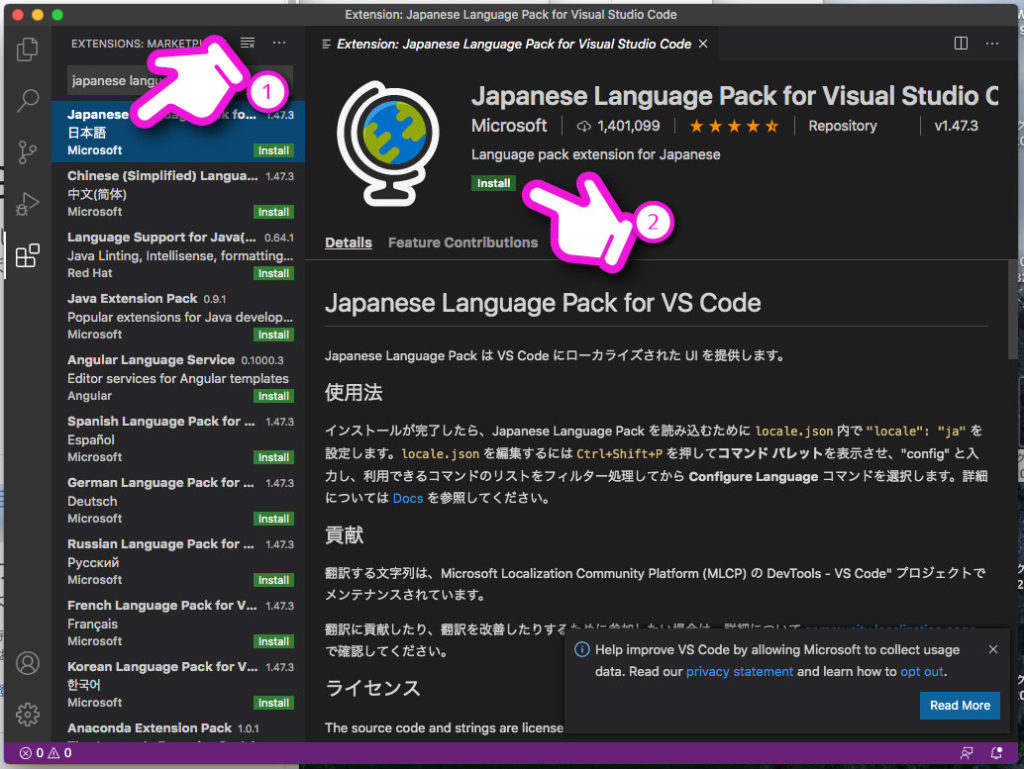
2.インストールします。

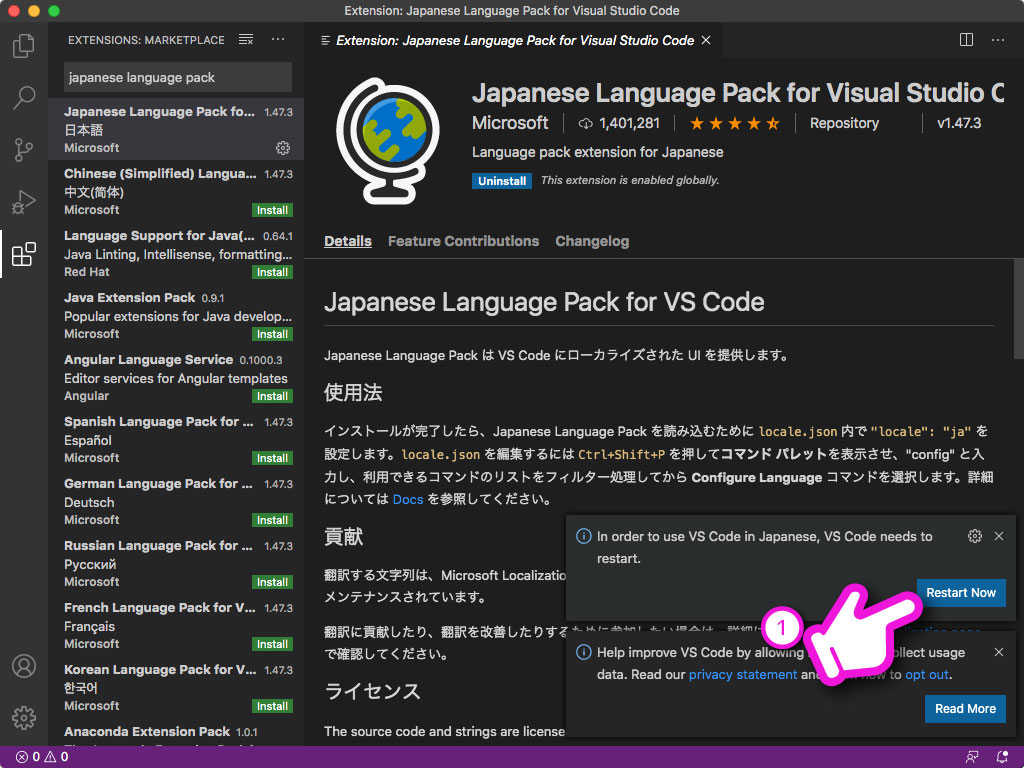
3.右下の「RestartNowボタン」をクリックして再起動を行います。

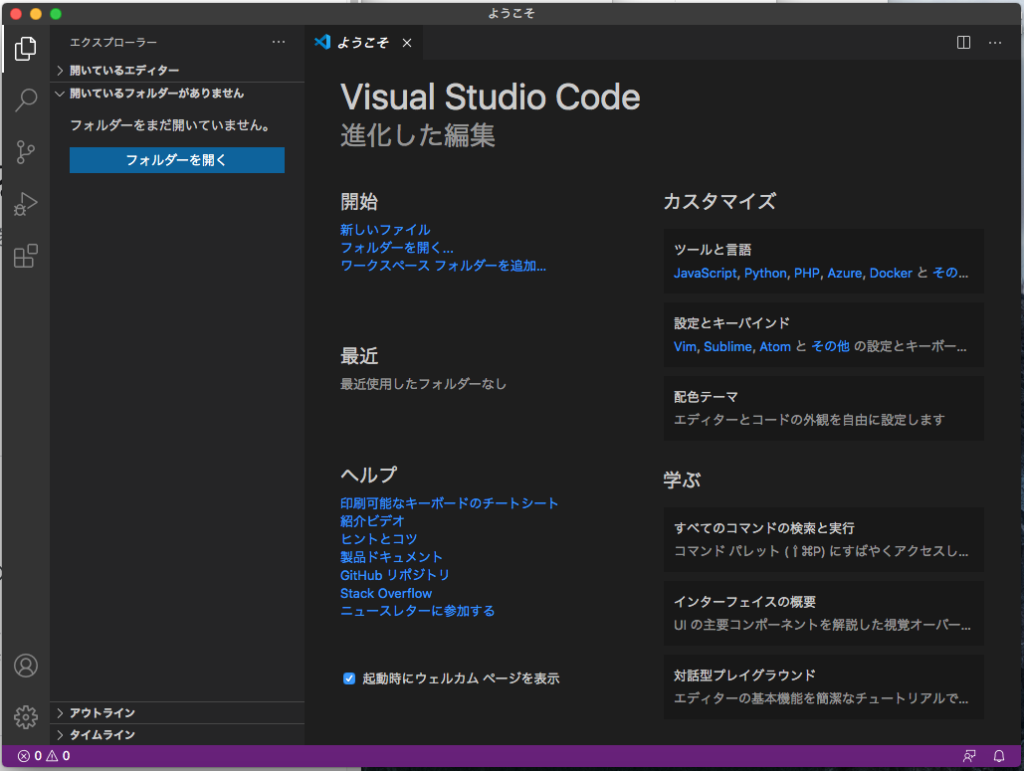
4.日本語化してるのを確認します。

これで日本語化をすることができました。
同じ方法で制作する時に使いやすくなるようカスタマイズしていきます、プラグインを入れておきましょう。
いくつか便利なプラグインを簡単にですが記述しておきます。
- LiveServer → エディタを編集すると自動的に更新されるローカルサーバーを作りライブプレビューができる。
- Autoprefixer → 各ブラウザでCSS3を正常に動作させるための記述を書いてくれます。
- Visual Studio Code CSS Support for HTML Documents → cssの入力補完をしてくれます。
- HTMLhint → htmlのミスを指摘してくれます。
- indent-rainbow → 段落を虹色で表示してくれます。
- zenkaku → 全角スペースを見つけてくれます。
自分好みの使いやすいエディタにカスタマイズしていきましょう。