大阪府豊中市でホームページ制作|スマートフォンアプリ開発を行なっているImpreateSoft(インプレイトソフト)です。
今回のブログテーマは、XcodeでiOSアプリの開発をしているときに起きた不具合の対処法です。
その不具合というのは、Xcode11.3で起きました。
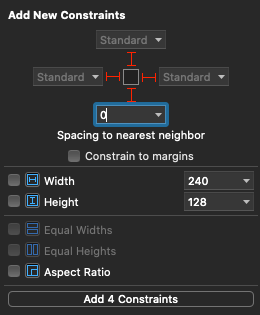
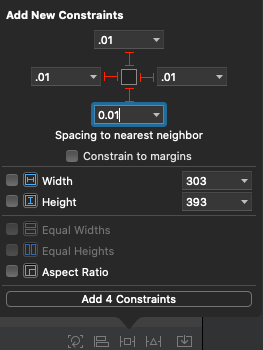
既存のアプリのStoryboardでAuto Layoutを設定しようとして、Add New ConstraintsでViewに制約を入れようと、0を入力すると自動的にStandardに設定されます。
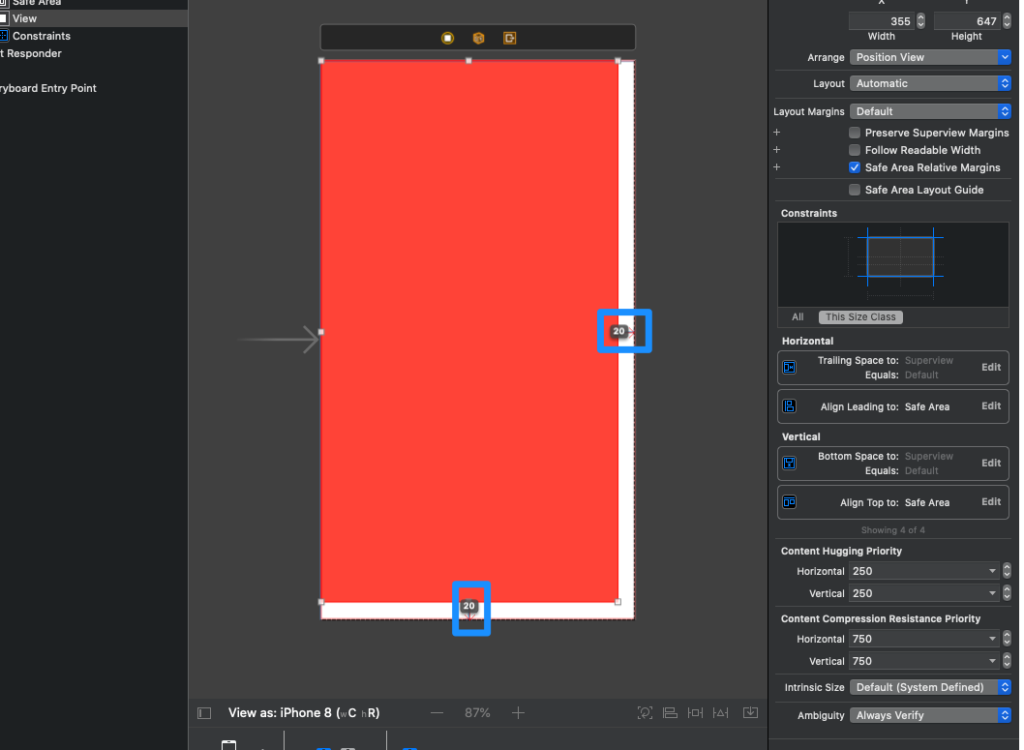
Standardに設定されると勝手に20の幅が設定されるので厄介です。
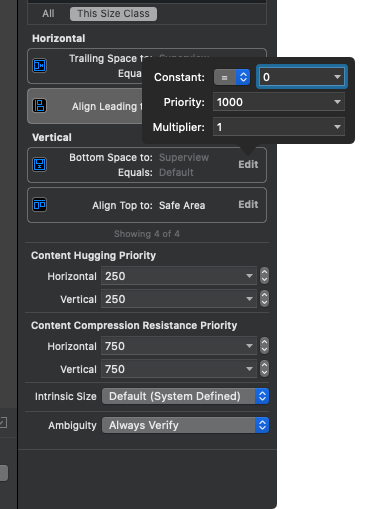
回避方法としては、一度AutoLayoutの制約を作成して、制約の値を編集・修正すると0にすることが出来ます。
もう一つの方法は、AutoLayoutで制約を作成するときに値を「0.01」にすることで、0に近い値を設定することで、この不具合を回避することが出来ます。
次のバージョンアップでおそらく修正されると思いますが、現バージョンでは上記の2つの方法でAutoLayoutを設定する必要があります。
動作環境
今回、確認したソフトやOSの動作環境です。
- OS:macOS Catalina 10.15.2
- 機種:MacBook Pro (15-inch,2017)
- 端末:iPhone X (iOS13.3)
- 開発ソフト:Xcode 11.3
- 言語:Swift 5.1