プログラムやWebサイト制作をできる環境を整えることを一般的に『環境構築』といいます。
今回はWebサイトを制作するにあたり『Webサイトの環境構築』について解説していきます。
ブラウザのダウンロード
Webサイトの環境構築には
・ブラウザ
・テキストエディタ
の二種類が必要になります。
まずは『ブラウザ』からダウンロードをしましょう。
(※解説は基本的にmacを利用しますがwindowsでも大きく変わることはないのでどちらのpcでも対応できます。)
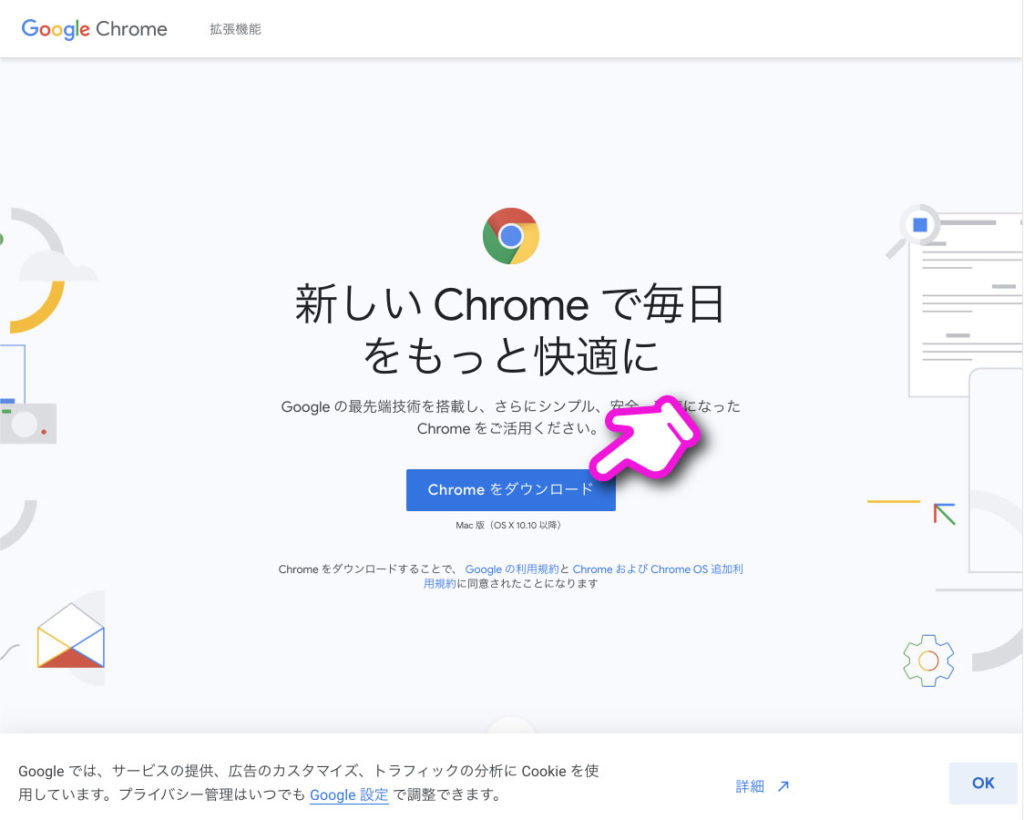
今回は『Google Chrome 』をダウンロードしましょう。
https://www.google.com/intl/ja_jp/chrome/
こちらのサイトからダウンロードをしてください。

そもそもテキストエディタって?
「テキストを編集するためのソフトのことです。」Windowsのメモ帳が馴染み深いかもしれません。
Webサイトを制作するためにhtmlをWindosの『メモ帳』を利用して作成することはできます。

ですが…結論から言えばWebサイトを作る時に『メモ帳』は使いません。
理由は『専用のテキストエディタにはいくつかの機能が付与されていて、それらが便利だから。』です。
・文字の検索、置換が簡単にできる。
・入力補助機能のおかげで打ち間違いがなくなる。
例) background-color と入力する際、「bac…」と入力しただけで予測変換に「background-color」表示してくれる。
・シンプルにみやすい。
0(ゼロ)やO(オー)といった間違いやすい文字をわかりやすく表示してくれたり、白地に黒だけではなく目に見やすいカラーやブロックごとに色分けをしてくれるので確認がしやすいです。
その他まだまだ便利な機能がありますのでしっかりとWebにあったテキストエディタを利用しましょう。
エディタのダウンロード
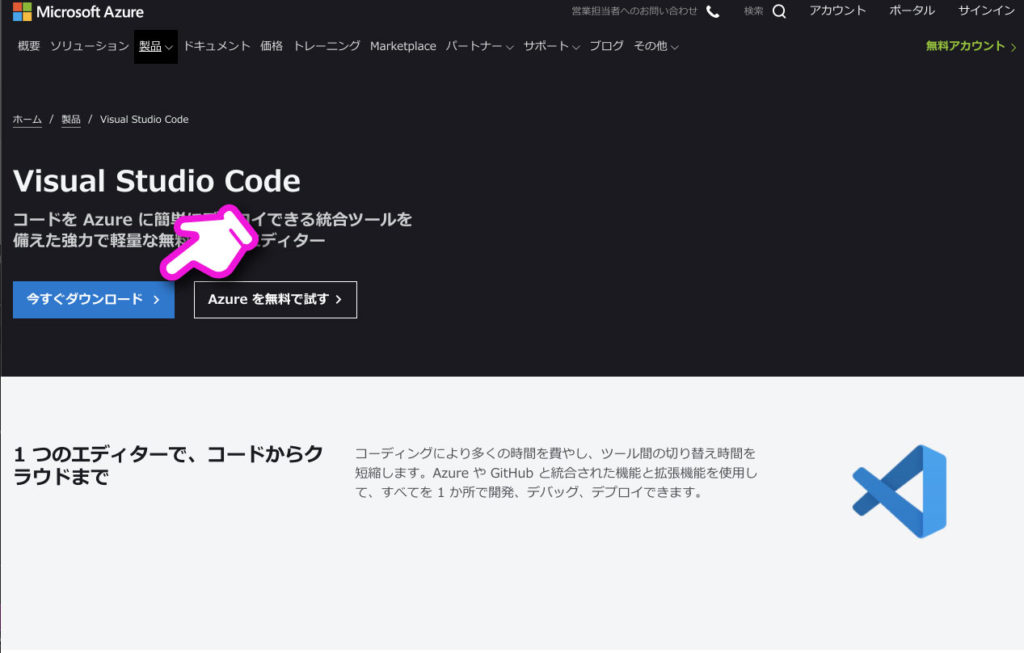
基本的には補助機能があるテキストエディタであれば、『sublimetext』や『Atom』でもいいのですが今回は最近流行り出しているエディタの『VScode(Visual Atudio Code)』をダウンロードしてみましょう
https://azure.microsoft.com/ja-jp/products/visual-studio-code/

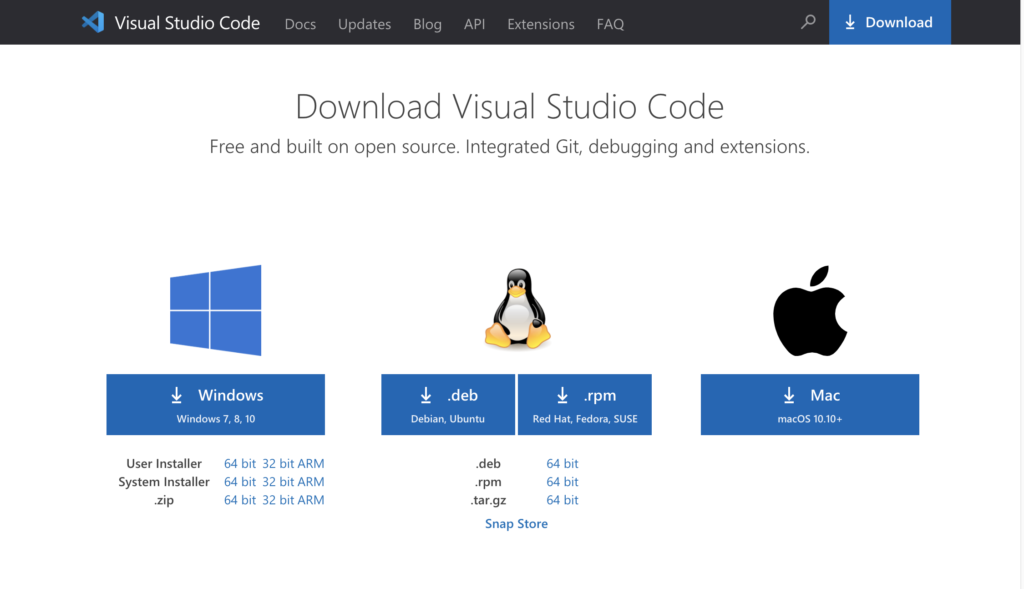
その後の画面では自分のPCにあったものを選択してください。

これで『webサイト』制作に必要な最低限の環境が整いました。
テキストエディタについては自分が使い慣れたもので大丈夫ですが、メモ帳ではなくhtml制作に特化した「htmlエディタ」を利用するようしてください。
(作業効率が変わります。)
自分なりの環境構築を行い、よりWebサイト制作を行いやすいようにしていきますが今回はこちらで終わりになります。