大阪府豊中市でホームページ制作|スマートフォンアプリ開発を行なっているImpreateSoft(インプレイトソフト)です。
ホームページを運用していて、バナーなどのリンク先がどれぐらいクリックされているのか知りたいことってありませんか?
今回はそんなバナーのクリック数が分かる方法を、アクセス解析ツールである「Google Analytics」(グーグルアナリティクス)でできる方法を紹介します。
※Google Analyticsは導入済みという前提で進めていきます。
クリック数を計測する「イベントトラッキング」
クリック数を計測するためには、Google Analyticsの「イベントトラッキング」という機能を使います。
このイベントトラッキング機能を使えば、バナーをクリックしたかどうかを調べたり、スマホで電話番号をタップしたかどうかを調べたりすることが出来ます。
最近では、スマホからのユーザーが増えているので、電話番号のタップを追跡できるのは、マーケティングするうえで大切になってきます。
計測するためのHTMLタグ
イベントトラッキングするためには、HTMLタグを埋め込む必要があります。
onclick="gtag('event', 'action', {'event_category': 'category','event_label': 'label'});"
上記のタグを簡単に解説します
onclick=”” クリックされたときに処理する。
gtag(‘event’, Google Analyticsのイベントにデータを送る。
‘action’ イベントアクションの名前。自由に付けれる。
{‘event_category’: ‘category’ イベントカテゴリの名前。自由に付けれる。
‘event_label’: ‘label’} イベントラベルの名前。自由に付けれる。
実際に動作確認してみる
実際に動作するのか確認するために下記バナー画像を用意してみました。
上記のバナー画像をクリックすると、Google Analyticsにイベントデータが飛ぶようになっています。
ちなみに追加したコードは下記。
<a href="https://impreatesoft.jp/wp-content/uploads/mizuho1102DSC_0741_TP_V-2.jpg" onclick="gtag('event', 'click', {'event_category': 'test','event_label': 'banner'});">
<img class="alignnone wp-image-8703 size-medium" src="https://impreatesoft.jp/wp-content/uploads/mizuho1102DSC_0741_TP_V-2-300x192.jpg" alt="バナークリックテスト画像" width="300" height="192" />
</a>
このようにaタグの中に、onclick~のhtmlタグを埋め込んでいます。
あとはこのバナーが実際にクリックされたら動作するのかをチェックします。
Google Analyticsで確認
実際にコードを入力したら反映されているか確認するために、Google Analyticsを起動します。
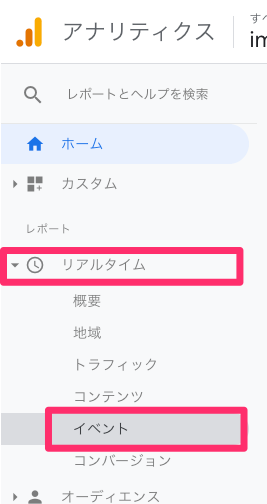
- アナリティクスを起動したら、「リアルタイム」→「イベント」の順にクリックします。

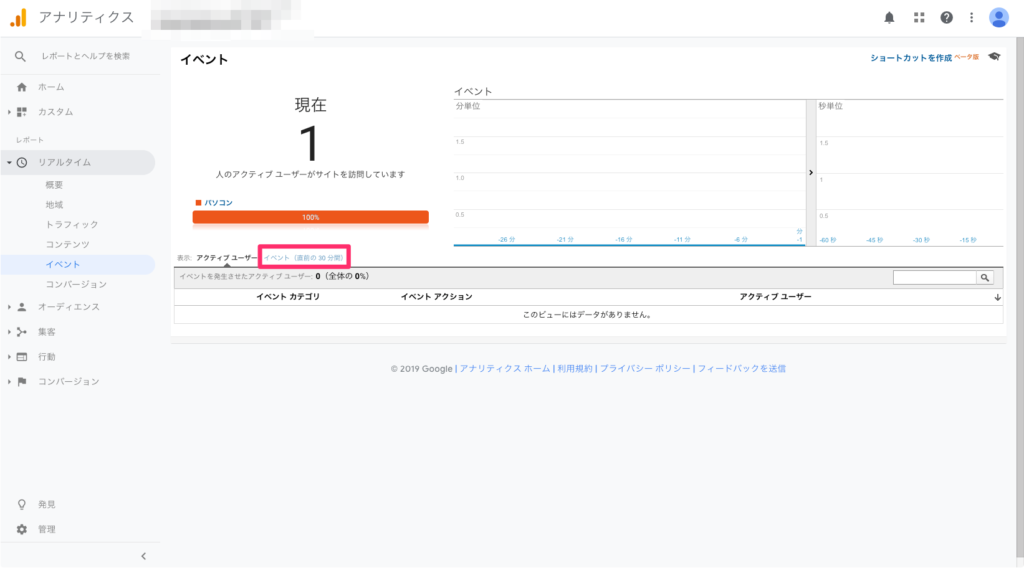
- 「イベント(直前の30分間)」をクリックします。

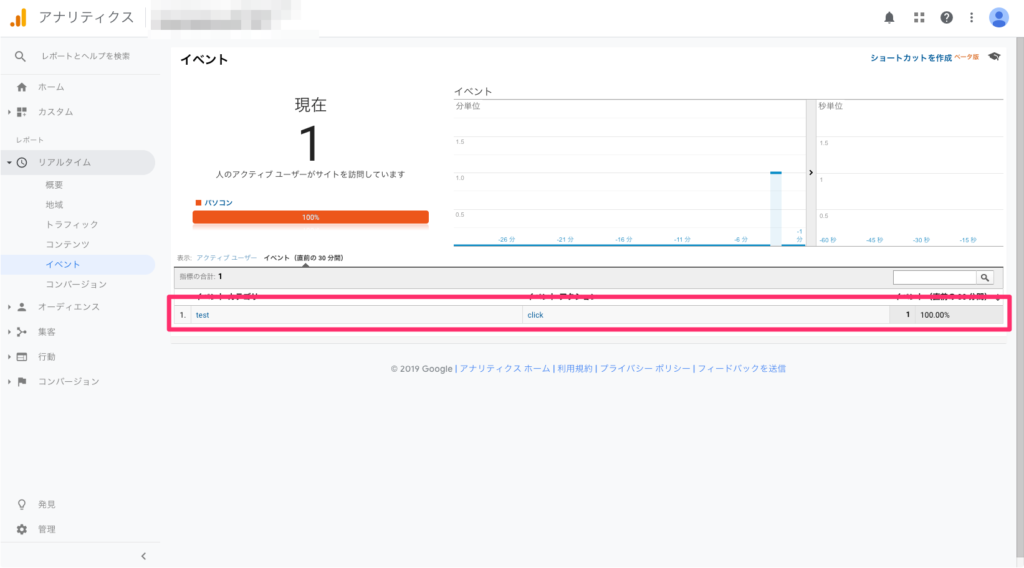
- 下記画像のようにデータが入っていれば成功です。

今回のテストでは、イベントカテゴリ名を‘test’に。
イベントアクション名を‘click’に。
イベントラベル名を‘banner’にしたので、それぞれ入力した名前が入っています。
それぞれの名称は独自で解析しやすいように、分かりやすい名前を設定しておくと良いでしょう。