ホームページの制作をしているとCSSの書き換えを行うことがあります。
そんなときにまれにですが、CSSの変更が効かずに困ってしまうことがあります。
いくつか原因があるのですが、意外と見落としがちなのがブラウザやサーバーなどに保存されているキャッシュです。
今回はそんなキャッシュのクリア方法を紹介します。
ちなみに使用するブラウザは、Google Chromeの前提で行います。
検証からキャッシュのクリアを!
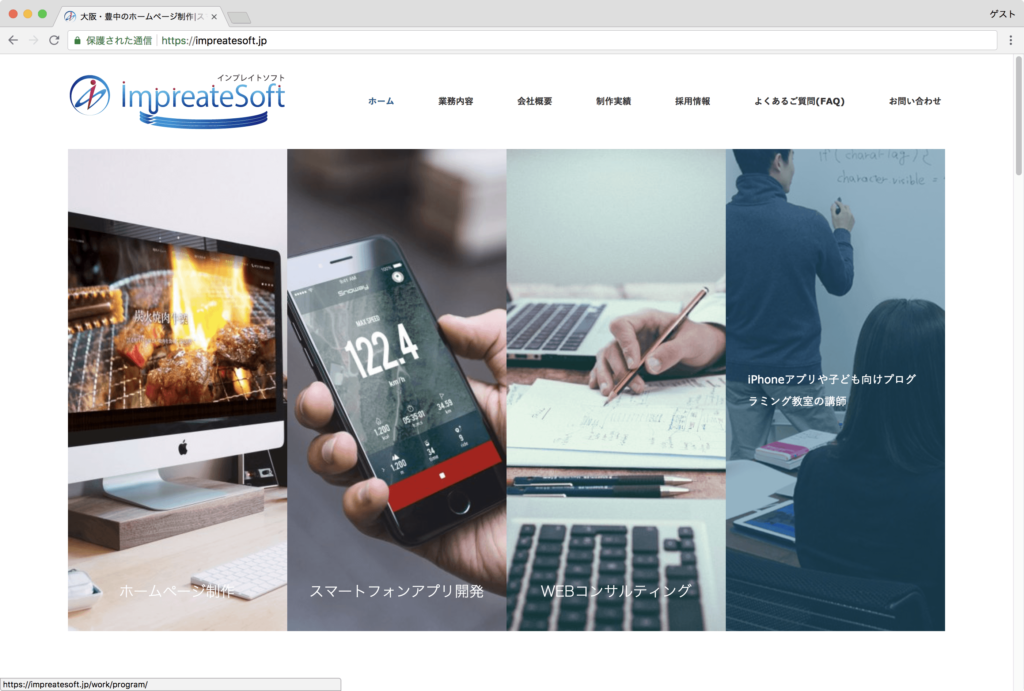
まずはCSSのキャッシュを消去したいホームページを開きます。
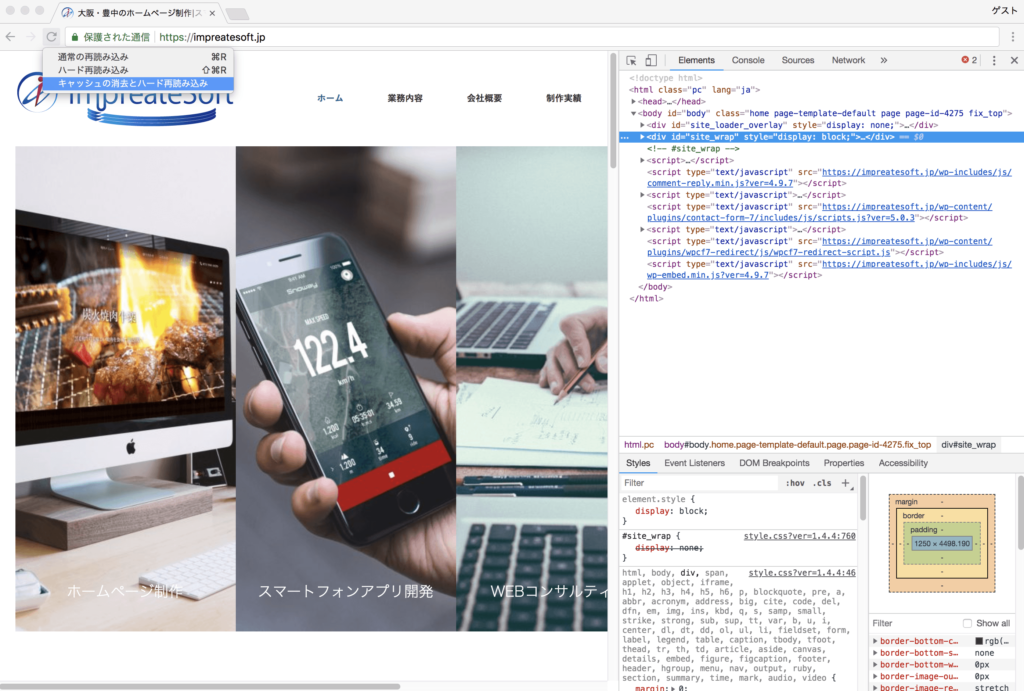
ここでは例のために弊社のホームページを開いています。

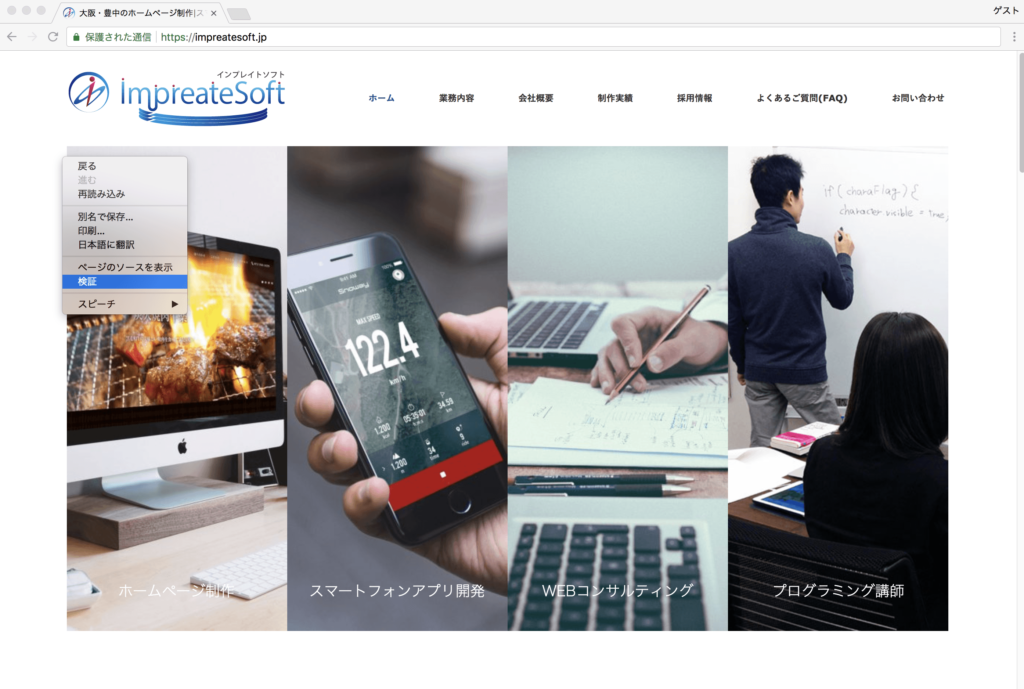
ここで右クリックをして、「検証」をクリックします。

その後に、更新マークのところで右クリックをして、「キャッシュの消去とハード再読み込み」をクリックします。

この方法で多くの場合キャッシュの消去ができます。
キャッシュが消去されてもCSSがうまく反映されない場合は、CSSの内容自体が間違えている可能性がありますので、CSSのコードを確認する必要があります。
このようにして問題の切り分けを行いながら作業を進めていくことで、少しでも効率のよい制作を行っていきましょう。