Webサイトを見ていると、「Webサイトをスクリーンショットに撮りたい」ということがあります。
以前は「アドオン」を利用して作成していたのですがいつの間にか、Google Chromeの初期機能で撮影できる様になっていたので備忘録としてここに記載しておきます。
作成手順
(1)グーグルクロームの右上にある「設定のボタン(灰色の丸が三つ縦に並んだもの)から→その他ツール→デベロッパーツール」

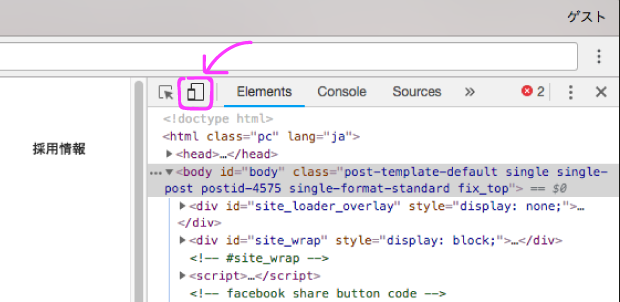
(2)ピンクの枠で囲まれている「スマホ、タブレットのボタンをクリック」

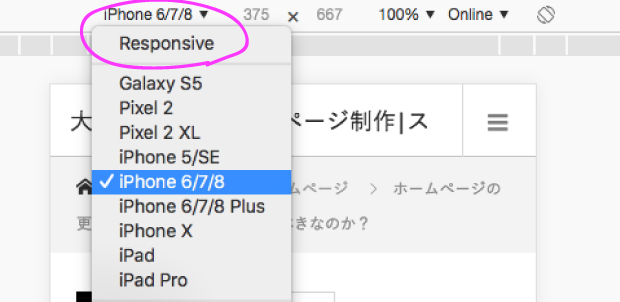
(3)矢印が出て来るので印刷したい大きさに調節します。

スマートフォンの場合は上にあるResponsiveのボタンから自分が欲しいおおきさのものを選択します。

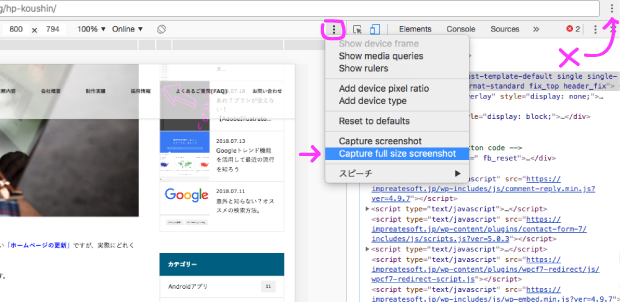
(4)最初に選んだものと違う、検証の中にある「設定のボタン(灰色の丸が三つ縦に並んだもの)から→Capture full size screenshot」をクリック ※この時間違って右上の設定ボタンを押さないように。

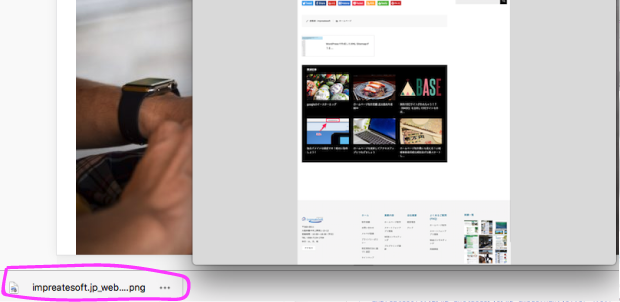
(5)あとは、ウィンドウ左下に「png」ファイルができるのでそれを印刷して終わりです。 。
。
まとめ
いかがでしたか?
アドオンなしでさくっとスクリーンショットが取れるようになっていたので、備忘録として記しておきます。
ーご注意ー
※この方法で取得した画像をそのまま印刷しようとすると左の方法になります。
「一枚の紙に大きく印刷したい」場合は上記に書いている方法で<画像を取得した後>
コチラの方法をお試しください。