ワードプレスを利用してfavicon(ファビコン)の設置の仕方を説明します。
ですがその前に「ファビコンって何?」という方のために一言説明を、
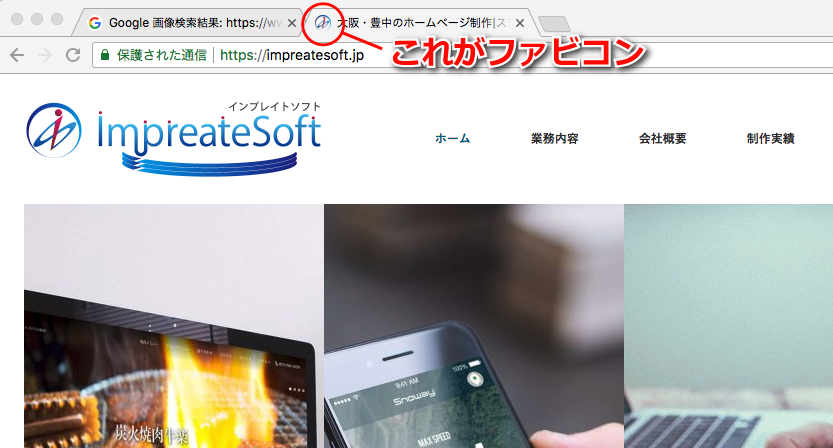
「Favorite icon(お気に入りのアイコン)」の略でウェブページの上にある小さい画像のことをさします。(下記画像参考)

このようにファビコンがあることにより、シンプルに目立つ、どのサイトか視覚的にわかる。等の利点があるので、できる場合は設置しましょう!
<注意>
設置をする前に、favicon(ファビコン)に設定するための画像を512×512の大きさで用意し、メディアに追加しておきましょう。
ワードプレスでの設置方法
※今回はあくまでワードプレスでの設置方法になるのでご注意ください。
実は3ステップだけでできちゃいます!
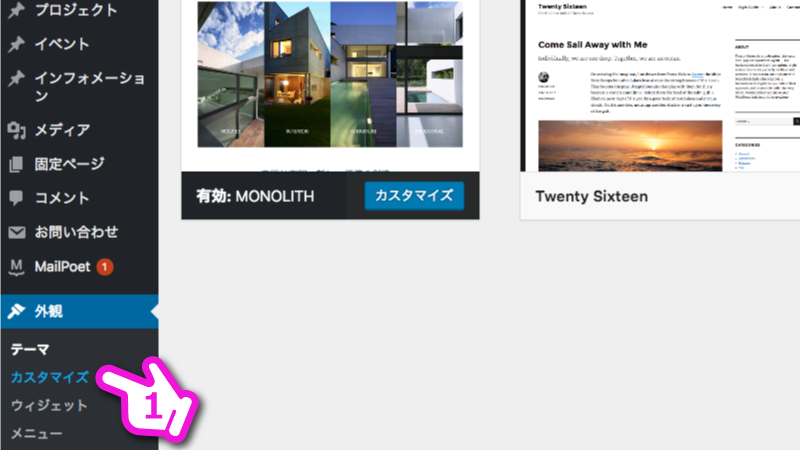
1、ワードプレスメニューの「外観」の中にあるカスタマイズをクリック。
2、カスタマイズページの「サイトの基本情報」をクリック。
3、「画像の変更」をクリック。
文章だけでは少しわかりにくいので画像付きで説明します。
1、ワードプレスメニューの「外観」の中にあるカスタマイズをクリック。
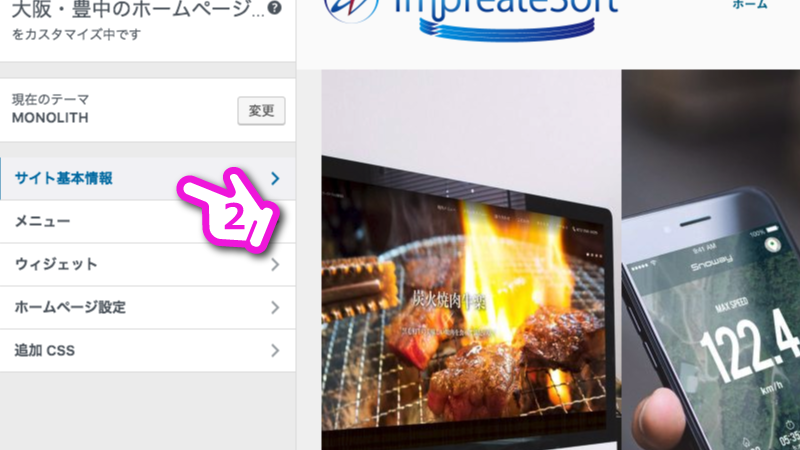
2、カスタマイズページの「サイトの基本情報」をクリック。
テーマによって少し見た目が違うこともありますが基本的には「サイト基本情報」で大丈夫です。

3、「画像の変更をクリック」
このとき選択する画像の大きさは512×512でないと潰れてしまうのでご注意を。
これだけで、設定は完了です。

いかがでしたか?
思ったより簡単に設定できたと思います。
favicon(ファビコン)一つ設置している、していないでもイメージに差ができてしまうので是非設置してみてください。
以上ワードプレスで行うfavicon(ファビコン)の設置方法でした。